How To Build Real-Time Components For Your Cart Page On Salesforce B2B & D2C Commerce Cloud LWR
No manual reloads required
Table of contents

📜 Use Case
There is a commerce storefront built on Salesforce Commerce Cloud using Experience Cloud LWR. On the Cart page, there needs to be a custom component that shows some message to the user based on the cart data (cart items, totals, etc.). The message needs to be dynamic based on the real-time cart data without needing a page to reload.
When I got this requirement, my thoughts were:
Building an LWC is easy
But how do I make it real-time for the Cart data changes? 🤔
A ton of research later...
⚡️ Storefront API Wire Adapters To The Rescue
There is a wide range of APIs that you can use to build custom LWCs for B2B & D2C Commerce Storefronts and help integrate components into larger page contexts - https://developer.salesforce.com/docs/atlas.en-us.b2b_b2c_comm_dev.meta/b2b_b2c_comm_dev/b2b_b2c_comm_display_lwc_apis.htm
🔮 Let's Build
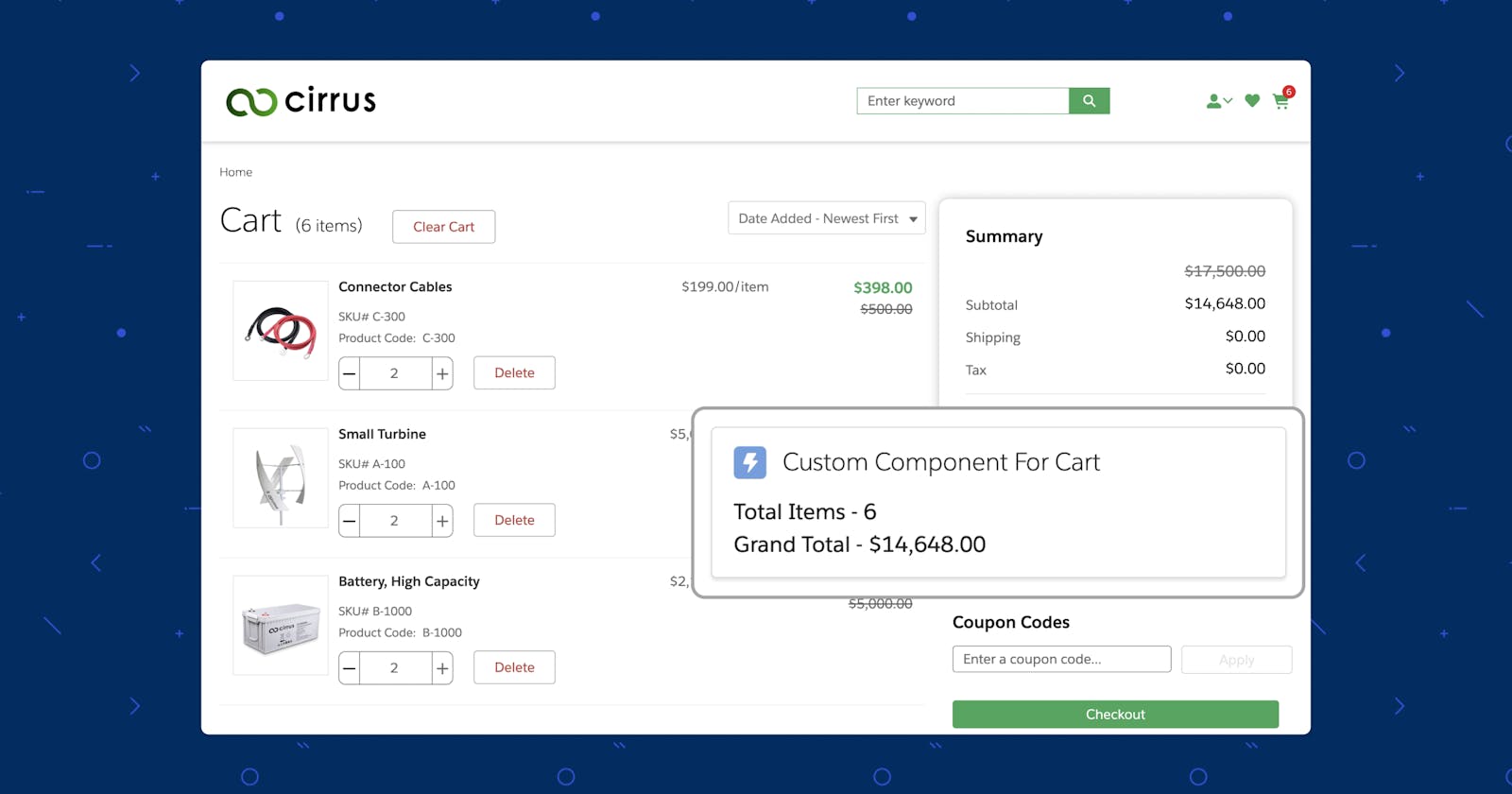
For our example, let's keep it simple - Build an LWC that shows the cart data - total items in the cart and the grand total.
- Create an LWC component with the name -
customComponentForCommerceCart
To get the info like total items in the cart and its grand total, the Wire Adapter - CartSummaryAdapter is perfect.
customComponentForCommerceCart.html
<template>
<lightning-card variant="Narrow" title="Custom Component For Cart" icon-name="custom:custom9">
<div class="slds-card__body slds-card__body_inner" lwc:if={cartSummary}>
<div> Total Items -
<lightning-formatted-number
value={cartSummary.totalProductCount}>
</lightning-formatted-number>
</div>
<div> Grand Total -
<lightning-formatted-number
value={cartSummary.grandTotalAmount}
format-style="currency">
</lightning-formatted-number>
</div>
</div>
</lightning-card>
</template>
customComponentForCommerceCart.js
import { LightningElement, track, wire } from 'lwc';
// Importing the Cart Summary Wire Adapter from the 'commerce/cartApi' module
import { CartSummaryAdapter } from "commerce/cartApi";
export default class CustomComponentForCommerceCart extends LightningElement {
// Declaring a tracked property to store the cart summary data
@track cartSummary;
// Using the @wire decorator to invoke the CartSummaryAdapter function and fetch the cart summary
@wire(CartSummaryAdapter)
getCartSummary({ data, error }) {
// Checking if data is available
if (data) {
// Logging the cart summary data to the console
console.log('🛒 CartSummaryAdapter data ', data);
// Setting the cart summary property with the retrieved data
this.cartSummary = data;
}
// Checking if there is an error
else if (error) {
// Logging the error to the console
console.error('CartSummaryAdapter error ', error);
}
}
}
customComponentForCommerceCart.js-meta.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>59.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
</LightningComponentBundle>
Add the component to the Cart Page of your Storefront
Go To Setup > All Sites
Open the Builder of your LWR Storefront
Go to the Cart Page
From the list of components search for
customComponentForCommerceCartDrag & Drop it onto the Cart page
Publish
Log into your Storefront & Try it out 🚀